Design is not just what it looks like and feels like. Design is how it works.
— Steve Jobs
This quote by Steve Jobs is, in my opinion, able to depict both the Usability and Accessibility design concepts which should be taken into account when designing and building any website or mobile application.
In this blog post, I will try to explain you these concepts, their correlations, why they are so important for digital government design processes, as well as they should be for any business in the private sector.
What is Accessibility? Principles, Examples, Guidelines, and Legislations
Accessibility refers to the fact that people with disabilities can use the web and any digital application equally.
Accessible products present information through multiple sensory channels, which could be sound and different levels of sight, and allow navigation and interactivity through keyboard-based control or voice-based navigation, for example, beyond the typical point-and-click-interface.
Making a website or mobile app accessible, which is a major concern of the government, means making sure it can be used by as many people as possible ensuring that ALL potential users have a decent User Experience and are able to easily access information. These potential users include people with impaired vision, limited mobility or motor difficulties, cognitive impairments or learning disabilities, seizure disorders, deafness or impaired hearing.
As citizen, these people have the right to access technologies and information that have the following four key features:
- Perceivable: when people can see the digital content, or hear it, which must be then presented in ways users can perceive it without losing information or structure (making it distinguishable) and providing alternative forms of content that supports all senses, and all levels of perception
- Operable: when people can use the computer by typing, or by voice giving the user access to controls like pause, stop, and hide while doing thing such as moving, blinking, or scrolling content
- Understandable: when people get clear and simple language, the content is readable and understandable appearing and operating in a predictable way
- Robust: people can use different assistive technologies which can change in time. To follow these changes and make the product more accessible now and in the future, the development should stick to basics standards such as write valid code, optimise navigation, to stay away from known hazards
To implement these features you need to properly design and code your websites and apps so that people with disabilities can use them. Here, and well explained in the video about W3C standards above, there are some good practical examples of people supported by these features:
- Someone using a hearing aid or someone who cannot see well, and uses a screen reader to read aloud what is on the screen
- Someone who cannot use their arms, and uses a mouthstick to type, which could be used also by people with age-related impairments, such as reduced dexterity
- Someone who cannot hear well, and uses captions to watch videos. Also, a person in a loud or in a quiet environment can benefit from captions
But what are W3C standards already mentioned? W3C is the World Wide Web Consortium in charge of providing standards to help make the Web accessible. These standards are internationally recognised by governments and businesses for their goal of assisting individuals, businesses, and society.
The set of guidelines offered by W3C are called Web Content Accessibility Guidelines (WCAG) currently versioned 2.1 with their latest update on 05 June 2018, and in order to become law, they must be translated into the national legislation.
Here it is available a worldwide overview of the W3C Accessibility Policies affecting the public sector. Here some highlights:
- In the USA, WCAG refers to the Program called Standard 508 and to the ISO 40500 standard [2012]
- In The UK the topic is covered in the Equality Act 2010
- In Italy, the guidelines find a general framework with law January 2004, n. 4 “Provisions to support the access of disabled people to IT tools” (Stanca Law)
- The European standard is called EN 301 549 [2012], and following the European Act for Disabilities in 2015 there is a Directive (EU) 2016/2102 of the European Parliament making compulsory for the 28 EU Member States to bring into force the laws, regulations, and administrative provisions by September 2018, and ensuring also that all websites are compliant by September 2020 and all mobile applications by June 202. Member States had until 23 September 2018 to transpose the text into their national legislation.
Despite these laws, currently, too many digital government products are developed with accessibility barriers that make them difficult or even impossible for some people to use. Application, including penalties, is mandatory just in few countries, such as The UK. But as the Directive (EU) 2016/2102 makes us hope things are changing. We will stay tuned!
How to implement Accessibility standards
Implementing Accessibility is not just a phase of building a digital product, it is something crucial you need to think about from the very beginning of the Design process and it should be considered also throughout the Development process.
Below are few Design principles that could help to build an accessible app:
- Use colours with good contrast, essential for people with low contrast sensitivity, impairment which becomes more common as we age, or can be faced by anyone in difficult lighting conditions
- Do not rely on color as a navigational tool or as the sole way to differentiate items
- Use large links buttons and controls, useful also on mobile
- Notifications and feedback from the system must be clear, error messages need to be understandable
- Clear heading, labels, navigation bars, consistent styling can help scan and navigate through content
- A lightweight version of the interface can be used with different types of bandwidth (this affects also the developers, of course)
- Avoid confusing layout which can generate frustration in people with disabilities or those not confident with computers.
A practical example of a few of these principles is the menu shown below which allows to adjust colour and contrast, layout size, and text zoom.
Wuhcag website top header by Luke McGrath, accessibility expert https://www.wuhcag.com
In regards to the Content, accessibility means not only provide understandable content but also provide:
- Textual descriptions for images, especially for more complex images such as graphs – you can include a descriptive summary also in the sections nearby
- Alt text coding for images – great for both screen readers and search engines! 🙂
- Video caption – which is a must, strongly suggested also by Facebook in all its advertising training courses of the latest years.
From a Development perspective, accessibility can be built into the underlying HTML code of websites and applications. Some key accessibility features are:
- Sites should have a skip navigation feature for keyboard accessibility
- Text to speech
- Voice recognition
Of course, these three areas (Design, Content and Development) are here distinguished to illustrate but they are strongly intertwined and each element affects the others.
What is Usability?
Usability relates instead to the how websites or applications are easy to use, how much they are effective and efficient and how much they satisfy specific users – achieving specific goals – in specific environments.
Usability can be measured against five criteria, such as memorability, efficiency, errors, learnability, and satisfaction. You can also evaluate a website’s usability through some practical questions such as: What tasks are users expected to complete using the website? How easily can someone complete those tasks? How satisfied is the user with the steps needed to complete the tasks? What test scenarios could assess the completion of those tasks? Answering these questions you can have an idea of how your website works or doesn’t. Usability testing, of course, is also more than welcome!
Usability doesn’t have the legal threat related to disabilities but can be considered equally important both for standard websites and the digital government.
User Experience Design is the process in which Usability comes into play and any business or agency building a digital product depends on this process if wants to creare something working and able to make users happy, or, as in the case of the public government, able to make citizens happy also respecting their rights.
Design works where Accessibility and Usability meet
As we assessed Accessibility concept involves people with disabilities, but actually a good design is useful and usable only if it’s accessible to the user: any user, anywhere, anytime.
By improving layout and design thinking about people with disabilities you are able to serve a better user experience to everyone: by implementing Accessibility best practices, you are also improving the Usability of the site for all users.
Moreover, accessible products are faster and easier to use, have better search results, reduce maintenance costs, and increase audience reach.
More specifically, User Experience Design can be considered a process and Accessibility is part of it and should work alongside Usability throughout the entire process considering Inclusive Design as the new guiding methodology.
Designing with user Accessibility and Inclusion in mind means envisioning all users as having needs that require attention. Although many users have physical and cognitive disabilities, all of us can be distracted at some point when accessing sites and… nobody’s perfect: even so-called fully able-bodied users can have difficulties.
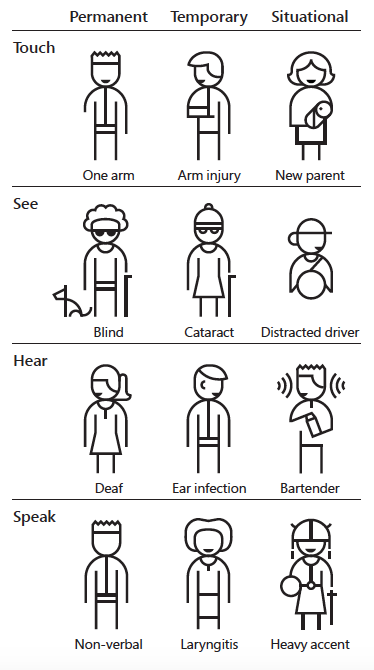
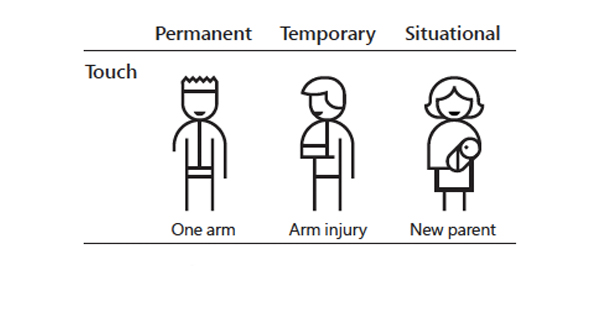
We can consider ourselves disabled in many contexts and circumstances, for example, when harm injured, when carrying a baby, when we are on the go using mobile phones and multitasking we split our attention in several ways. The very effective image below shows 3 different levels of difficulties related to different senses we all could have when accessing a digital product.

Inclusive Kit Manual – Microsoft – page 23
By designing accessible websites with everyone in mind we will make better User Experiences, for everyone. And simply quoting W3C:
Accessibility, essential for some, useful for all
Final note – People with disability are the world’s largest minority group: currently around 10% of the world’s population, or roughly 650 million people.[*] Numbers are big enough to draw the attention of the market and the following two videos (one from the project Return on Disability and the other one by Google Campus Tel Aviv) show this among other insights and best practices on disability and technology.
Moreover, access to information, including the web, should be defined as a human right. So the journey is long but worth it both in terms of inclusion ethics and revenue. We just started, and hopefully, worldwide governments will continue to thrive inspiring any business to follow. Or maybe it will be the other way round?
What do you think? Let’s start a conversation in the comments below.
Learn more:
- Usability.gov – Accessibility
- Usability.gov – Usability and Accessibility: Looking at User Experience through Two Lenses, January 18, 2013
- W3 – WAI Accessibility Fundamentals [and subsections]
- Usability Geek – The Difference Between Web Site Usability And Accessibility, June 26, 2011
- Interaction Design Foundation – Accessibility: Usability for all, August 28, 2018
- Marketing Land – Measuring Accessibility In The User Experience (UX) And The Searcher Experience, August 28, 2015
- Impact – Why Website Accessibility is More Important Than Ever (& How to Do it Right)
- Microsoft – Inclusive Design
- Nomensa – What is web accessibility?, January 31 2018
- Disabled world – Disability Statistics: Information, Charts, Graphs and Tables, Revised/Updated : October 02, 2018 [*]





Leave a Comment